Program your pages.
Add more control and features to your notebook by adding microcontrollers like the ATTiny85 to your paper circuitry. Make your LEDs blink in different patterns. Have them react to a light sensor. All this and more is possible with a chip, a computer, a few components, and the Arduino IDE.
Educators! Want to learn more about why and how you can bring paper circuitry into your classroom? Download our mini-guide and contact us about bringing Inside/Out to your school, museum, or after-school program.






Introductory Activity: Embed a Secret Message Using Morse Code
Hide a message in plain sight by programming a microcontroller to tell an LED to blink a message in Morse code. Hand your friend the code key and tell them to keep it secret and keep it safe!
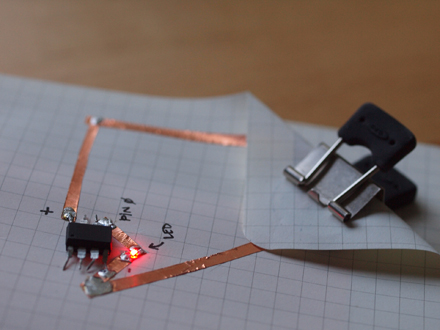
Our example here has a radio blinking SOS.
Materials
Tiny AVR Programmer (SparkFun)
3V coin battery (like this)
Copper tape with conductive adhesive backing (like this)
Surface mounted (SMD) LEDs - type 1206 (like these) or LED circuit stickers (here)
Transparent tape
Scissors
Pliers
Computer with the Arduino IDE installed (download here). The Arduino IDE = The Arduino Integrated Development Environment. This is the application that lets you write code and send it to the microcontroller.
Blinking Morse Code Alphabet for Arduino: .RTF file (download here)
Buy the Program Your Pages Starter Kit (5 learners) here.
Directions
Plan your coded message. Decide what you want to illuminate with a blinking light.
Get your computer ready to code. Download and install the Arduino IDE and the ATTiny85 library. SparkFun has a step-by-step guide that walks you through the entire process. Complete all the steps on the Driver Installation page and up to Step 3 of Programming in Arduino.
Write your code. Open Arduino on your computer and copy the code in Step 5 of SparkFun’s tutorial into an Arduino Sketch. Use the Blinking Morse Code Alphabet for Arduino to replace the code in the loop section of the sketch to spell out your secret message.
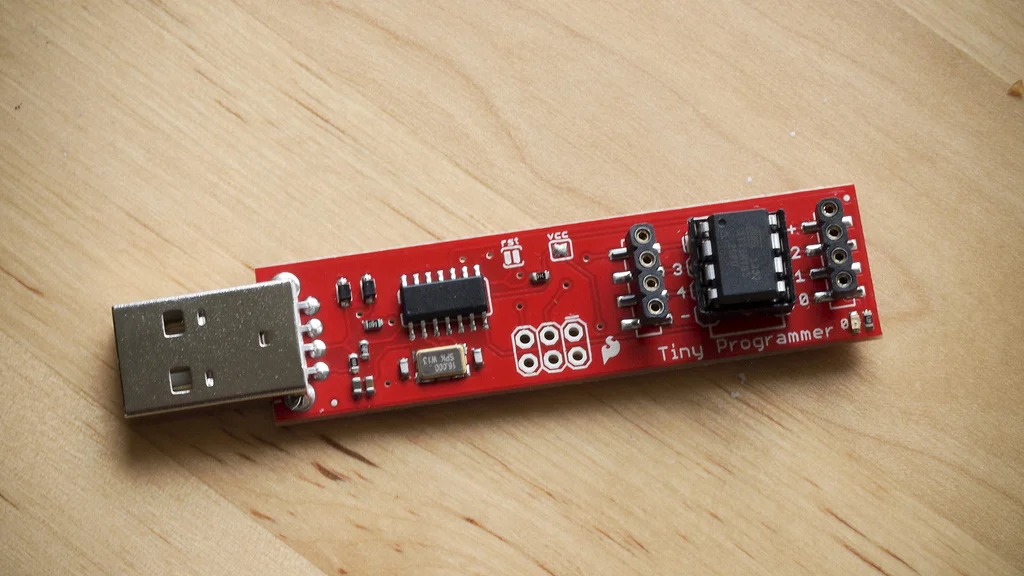
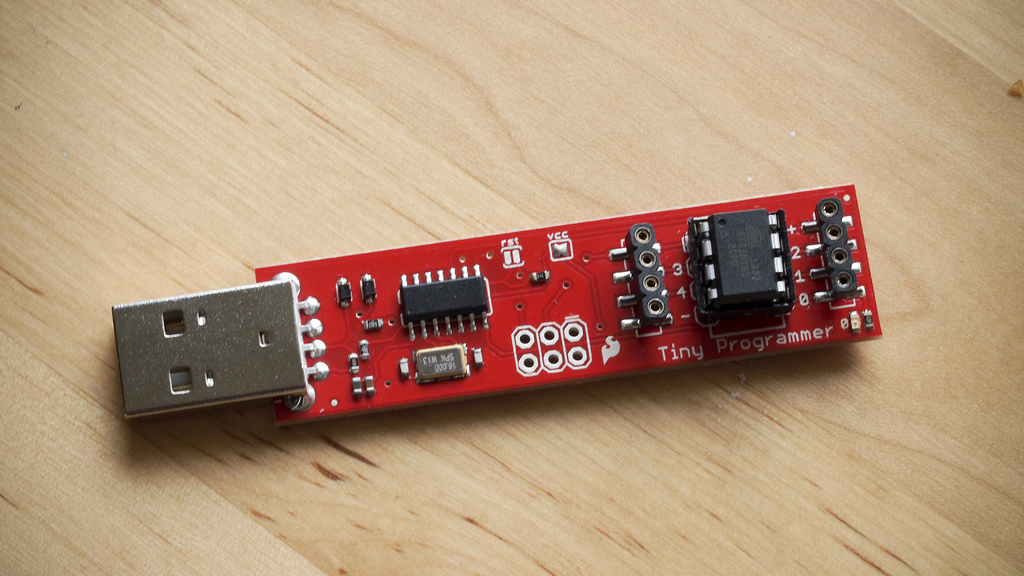
Insert the ATTiny85 into the Tiny AVR programmer. When inserting the microcontroller, make sure that the dot on the chip is on the same end as the notch illustrated on the USB stick (see Image 1).
Plug in the Tiny AVR Programmer into your computer’s USB port.
Click the Upload button in the Arduino IDE to load your code onto the microcontroller using the Tiny AVR Programmer. The LED built into the Tiny AVR Programmer should blink according to the pattern you programmed. Watch the LED and make any necessary adjustments to timing or pattern. Remember to upload the sketch to the microcontroller after each round of changes.
Use the pliers to gently bend the legs on the microcontroller so they lie flatter but still make contact with a flat surface.
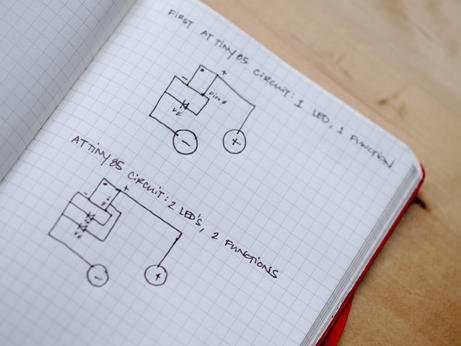
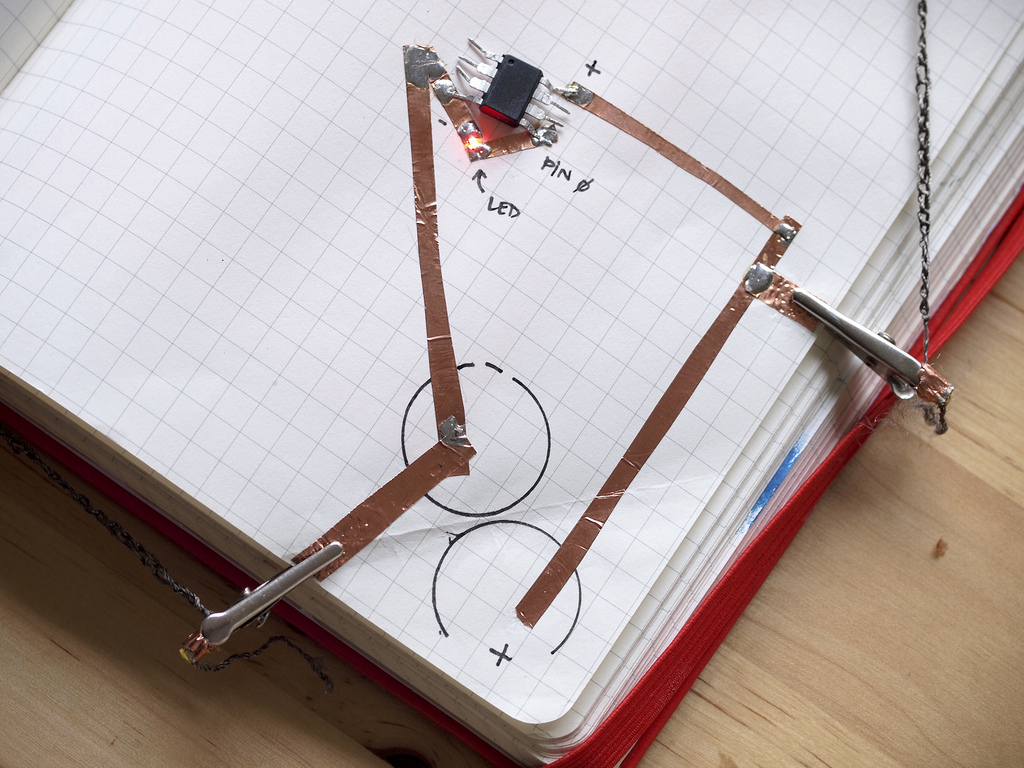
Make your circuit, place your LED and the microcontroller. Secure firmly with tape making sure that the three pins of the microcontroller are making strong contact with the conductive tape. See Image 2 for an example of how to wire your circuit.
Power the circuit.
Image 1
Image 2
Demonstrations & Tutorials
More coming soon!
This demonstration shows how to add standard surface mount (SMD) LEDs to paper circuits, soldering techniques for copper tape on paper, and incorporating microcontrollers. (Tutorial for programming microcontrollers using the Arduino IDE coming soon.)
Additional Resources and Links
SparkFun: Everything you need to get programming with their Tiny AVR Programmer is included in their hookup guide, from set up to programming.
High-Low Tech at the MIT Media Lab: Programming the ATTiny in Arduino. This page shows you how to bypass the Tiny AVR Programmer and use a breadboard, Arudino, and a handful of other components.
Instructables: User randofo created a highly illustrated step-by-step of the breadboard + Arduino method.
Collaborator: Natalie Freed
Natalie holds a B.S. and M.S. in Computer Science from Arizona State University and an M.S. in Media Arts and Sciences from the MIT Media Lab. She currently teaches computer science and robotics at Lick-Wilmerding High School in San Francisco and collaborates with the Exploratorium. Natalie likes to work in spiral-fashion: continually circling back to favorite ideas while expanding a bit each time. Some recurring obsessions include: new ways to connect at a distance, dollhouses and furniture both tiny and large, imaginative play, storytelling tools for shy voices, tangible interfaces with a love for beautiful materials, and most recently, parametric design.